ACTIVIDAD 1 PÁGINAS WEB
Estándares de diseño web W3C
Son protocolos, pautas y tecnologías interoperativas e internacionales creadas con la finalidad de guiar la Web a un mejor rendimiento y mejorar la funcionalidad operativa para los navegadores y usuarios. Los sitios web son construidos a través de un lenguaje llamado por sus siglas HTML (Hypertext Markup Languaje) y CSS (Cascade Style Sheet) estas instrucciones o etiquetas sin el cumplimiento de los estándares o la validación correcta pueden presentar diferencias o errores si se visualizan desde diferentes navegadores web.
Son como las reglas o procesos que tienen que seguir todos los lenguajes que se usan para programar/crear páginas web, ya que si todos hicieran cosas diferentes, la visualización de unos podría verse bien y la de otros lenguajes no, por eso todos deben de llevar ciertas características que aseguren que se vean bien en cualquier navegador y no presente errores.
Características
Estos estándares se aplican a aplicaciones web, sitios móviles, servicios web, y más. Entre los estándares web W3C más usados y conocidos, es posible encontrar:
Javascript, el cual otorga dinamismo y funcionalidad a la web.
HTML por sus siglas en inglés “HyperText Markup Language”, define y presenta la estructura de los documentos web.
CSS, por sus siglas en inglés “Cascading Style Sheets”, el cual permite la asignación de estilos para la correcta representación de los documentos.
XML, por sus siglas en inglés “eXtensible Markup Language”, cuya función es la de base para un número extenso de tecnologías.
Estos estándares sirven para comprobar:
- Calidad de código: Usar correctamente las etiquetas, no usar id repetidos, evitar errores de JavaScript, entre otros.
- Grado de separación entre contenido y su presentación: Implementar correctamente el código CSS para todos los aspectos de la presentación .
- Accesibilidad para usuarios: Utilizar los atributos "alt" para todas las imágenes, usar enlaces descriptivos, contraste en los colores, entre otros.
- Accesibilidad para dispositivos: Funciona en la mayoría de navegadores y sus versiones más antiguas, valida si funciona en dispositivos móviles y en diferentes tamaños de pantalla, entre otros.
- Usabilidad básica: No tiene enlaces rotos, usa una página 404 personalizada, usa urls amigables, entre otros.
Estos estándares se usan para verificar que tan bien está hecha una página según los estándares, por ejemplo si los códigos se ejecutan bien, si es accesible, si no presenta errores de compatibilidad, etc. además estos estos estándares se aplican a todos los lenguajes de marcado.
Ejemplos
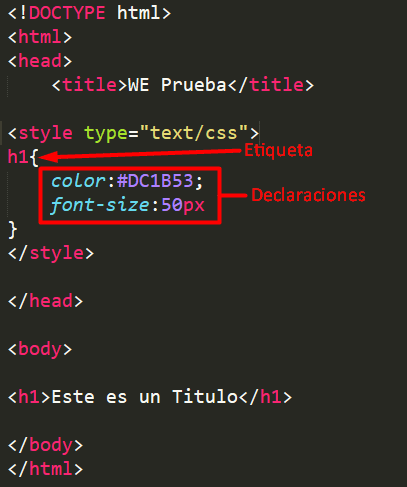
 |
| CSS |
 |
| Los diferentes estándares de W3C deben poder funcionar en cualquier navegador sin problemas |
 |
| Javascript |
Importancia
Rigen el buen funcionamiento de las páginas web para su accesibilidad y buen uso, también hacen posible la compatibilidad en diferentes dispositivos y navegadores.




Comentarios
Publicar un comentario